Oct 23, 2011
Digitopia by Miwa Matreyek
Digitopia from citrusink on Vimeo.
Focus Questions
Imagery:
Digitopia is a very surreal video that uses many different things meant to symbolize and represent society and its various rituals/practices.
Hands are featured repetitively throughout the film, mostly with the arm, sometimes without.
It also includes various other body parts, heads, eyes, mouths etc.
Lots of people are also shown doing different jobs or actions, being operated on and operating, dancing etc.
A few backgrounds were used throughout: blue sky with mountains, labratory, cityscape.
A lot of the movements or actions were repeated a number of times for each scene.
Overall impression:
Initally the audience may get a slightly disturbed impression from this video. However if the meaning of the video is explored you can began to understand what Miwa Matreyek was trying to portray. The music certainly gave it a calming slightly sad mood which greatly effected the feelings the audience would experience while watching it. This calmed mood was assisted by the fluid movements the hands, people and objects made. Obviously the clip is very surreal which initially would make the audience feel disturbed. The film is about forgetting who you are and being in a dreamy state of mind, just relaxing.. That is most likely why Miwa Matreyek chose the calming music and a surreal theme, as surrealism is based on having the disorienting, hallucinatory quality of a dream.
Visual language cues, sound cues and editing:
The music to this film is a very calming song, not too upbeat and sung in a calming low key voice, this all contributes to the relaxed theme of the video. The visual language in this film is also important: the main colours being blue, white and black, with bits of red, the blue also enhanced the theme as it is a calming colour. There is quite extensive editing of this film as the mountains are hand drawn and the hands and various body parts, laboratories, cities and additions to the body parts would have to be edited in.
The artist has used contrast and colour to emphasis the shapes and objects in the film. For example the red, black and white contrast well with the blue background and so stand out. She has used proportion, scale, repetition and movement to create emphasis on jobs or actions. Miwa Matreyek also uses line to help define the objects in the film.
Interpretation:
This film could be interpreted as trying to portray a relaxing surreal theme, much like a dream. This view could be taken from the calm music, surreal themes and visual language used.
Stephanie Rutherford found this movie quite disturbing, Courtney Palmer agreed with this and added that the music gave her chills.
The intended audience for this film is most likely adults who have artist personalities as it could not often be appreciated by others, such as teens, proven through Stephanies and Courtneys statements as they are both teenagers.
The visual language in this film gives this interpretation as the colour scheme, mostly black white and blue, gives a very calming effect. The rhythm and movement also aided to this interpretation.
The backing music of this short movie helps interpret the film in this way as it has a slow and calming tune, also the voice is very low and soothing tone.
Oct 13, 2011
ePub thingo
Appraising task
Oct 3, 2011
term 4 - im bringing creative media back! yow!
I've already made an ePub for French this year, so i already know how to make them, which is good because it means i won't have much difficulty with this assignment.
For the assignment we are making an ePub about our animation, and what we thought when creating each scene. We also have to cut up each scene to put into the ePub, which should be.. interesting.. as i don't know if I have the scenes anymore :\ but it'll be fine . . .
Sep 14, 2011
Animation Evaluation
OMMMGGG finally finished!!
anyway, the other day, we were all on track nearly done, then BOOM Steph's gets sick and cant finish her scenes because she couldn't come to school, so she gave me her usb with her scenes, and by this stage i had finished all my scenes, i just had to do the final rerun scene and put in the music. So i wasn't really stressing that much. But then i lost said usb and had to red Steph's scenes again, luckily she had posted them on her blog so it was easy to recreate them, and it only took me 2 hours.
then because i was running out of time and could rerun the scenes the way i wanted for the final scene, which was to copy and paste every second frame from each scene to make it go faster, i just cheated slightly and make them go faster on animationish.
then i put them all into iMovie, and realised one scene was half of what it was meant to be, because i forgot about transition time or the timing was mucked up while we were timing it. whatever, so i just repeated the end part of that scene and added it in, but then it took over some the next scene. However for me to fix that would take too long and be too hard, because it meant fixing that scene, then opening the scene after and adding more to that, which i couldn't really do without it looking funny, so i just left it.
After that though the timing was fine, and adding the songs was easy.
Last thing was the credits which, cause i wanted really long credits and was bored, put really random things in. I listed all the stars, directors, writers, creators, animaters, bloggers, brands featured, places featured, people featured, song names and artists, llamas featured, llama trainer, carer, llama mating advice, llama scholarship provided by, backstage critical support crew (which is just people who told me it looked good haha), financially supported by and i think so other random stuff haha.
here (is a really bad quality copy of ) the final thing, but i dont think u can read the credits, sorry
Sep 11, 2011
Last few lessons :\
We are running a bit short on time, we still have 2 scenes to do, then match it to the music, so we are running a bit off schedule, but thats ok. Steph and I are just going to try get some done at lunch and at home.Technically we only have 1 scene to go, because the last scene is just a quick rerun of all the other scenes. Steph is going to work on scene 6 tomorrow. Then we just have scene 7 to go. I'm more worried about matching the music, because I can be quite a perfectionist with that sort of thing.
So yeh, catch ya later alligator ;)
Aug 29, 2011
Video progress
But we are doing good so far, it took me a week to do all the photoshopping and get all the photos together, but after that it was soooo easy.
I finished 2 scenes in class today, which is good. I've decided because I can do photoshop on my laptop, I will do that for homework and do all the animationish in class as I don't have the program.
Because Steph is taking a while with her scenes, and I can't start the last scene till all the others ones are finished, I am going to do the photoshopping for her and help her with that. So hopefully we will finish on time. I'm just worried about the music, because last time it took us a couple of lessons to fix all the timing, so I want to finish the scenes by this week or next weekend. Fingers crossed :)
Aug 15, 2011
Storyboard - Last Friday Night

Steph and I have also decided what scenes we are going to do, I am doing scenes 1,2 and 7. Steph is doing 3,4,5 and 6. I am doing one less scenes because last time I did two more.
We have started the animation as well, Steph just takes a while to get started :\ ...
Anyway, better get to work :)
Aug 12, 2011
New video..
We have decided to do the first 'Last Friday Nights' of the chorus, and if you hear it you will understand (http://www.youtube.com/watch?v=KlyXNRrsk4A&ob=av3e) and adding the 'do it all again..' from the end of the chorus cause it sounds cool. We have written down the exact times on the story board.
For the scenes, we are basically going to match the lyrics basically, so for 'skinny dipping in the dark' she would be skinny dipping in the dark in a pool. We did skip some lines to use for transition, which is basically freezing the scene, changing the background and the position she is already in should fit the next scene (hopefully).
So yeh, that is what we have done this week, and next week we will be starting the actual animation, we have picked a short section so we hopefully will have enough time. I'll keep you updated :)
Aug 7, 2011
FINNNIIISSHHHHHHHEEEDDDDDDD!!!!!! yay.
Jul 31, 2011
Scene 10 finished!! yay!
and here is scene 3 and 4, which I forgot to upload:
So the next step is the second song. Steph still thinks we have time to add 2 more songs, I dont. So we are in the process of deciding which song to do, between Last Friday Night and Hot and Cold. So I shall keep you updated on our process on song choice and the video :)
Jul 25, 2011
Scene 9 FINISHED AYAYAYAY!! haha
The most annoying thing about this scene was every time I opened it on animationish and moved a slide or tried saving it, the program would quit. Which was VERYYY FRUSTRATING!! I tried dragging it onto the desktop and using that file instead, didnt make a difference, so I figured it must be the file.
So instead of having scene 9 and 10 together as I normally do, I'm just going to start a new file for scene 10.
Anyway, here is scene 9, sorry I keep forgetting to post the other scene :\
Jul 22, 2011
Scene 9 and 10
However Steph and I are thinking of stoping it after that scene and making like a remix sort of video, and add another song after and do the same type of animation video clip. We were thinking of doing another Katy Perry song, or doing more then one other song. I think we should just do one other song, and it should be Katy Perry because otherwise I don't think we will have time.. But Steph disagrees and thinks we have all the time in the world. So I said we should just finish this one and add the music, and then if we have enough time we can make others.
So yeh.. I shall keep you updated on our progress over the next couple of weeks.
xx
Jul 11, 2011
KATYPERRY VIDEO
At first it took a while, but then I figured out I could select all of the paint from around the globe and copy and paste that on to each frame instead of painting it every time. This lesson I've done about 25 frames, which is pretty good.
We also decided that for the transition the world will turn into the coloured part of the eye for our next scene, which won't be difficult to do.
So yeh, oh and Mr Powell isnt here which is really sad and we miss him :( Creative Media just isn't the same without him, we are all completely lost and wish he was here haha.
Jun 9, 2011
Progessnessness
Jun 5, 2011
Scene 1 and 2 - finished
THis is the first two scenes:
May 25, 2011
STORYBOARD - ET

 We have decided which scenes we are doing, and for the first 4 scenes how we are transitioning. I am doing the first four, Steph is doing the second 4, I'm doing the next four and so on. In total there are 16 scenes.
We have decided which scenes we are doing, and for the first 4 scenes how we are transitioning. I am doing the first four, Steph is doing the second 4, I'm doing the next four and so on. In total there are 16 scenes.Our time line is:
with 16 scenes, 3 weeks this term, 8 weeks next term, 3 lessons per week, we have 33 lessons.
16 scenes and 33 lessons is about 2-3 lessons per scene. Steph and I are confident that this is a good timeline, because each scene isn't that long or hard.
So I better get started!
May 19, 2011
STORYBOARDing
May 16, 2011
ET!!
May 15, 2011
Our movie !!
Steph and I have started the story board and I also made a character board, showing the characters.
May 9, 2011
iStopMotionnessness
This is the first effect called Fresco:
This is the second effect called Grain:
Apr 27, 2011
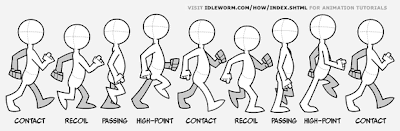
Walking Man
This is him walking on the spot:
This is the image i used to trace:

Apr 11, 2011
ANIMATIONishness
Second was an exercise to practice using the animation to create speed and using different shape because this will be needed for our assignments. This is it:
Mar 25, 2011
Avatar Reflection/Evaluation
Avatar Reflection/evaluation:
With my avatar I had a few difficulties, but I am pretty pleased with my result.
Something I found hard was finding the right image for my avatar, because I already had an idea in my head, & so finding the perfect image could take even up to an hour. Secondly I also found it a bit difficult to do the lips perfectly, especially on my last avatar, because even though it was a large image, when I zoomed in to do the lips, it was very pixelated.
I also had some trouble with time management, especially with my blog. This was because I wanted to put the whole process at once not separately.
Something that really helped with the process was my personality profile (planning). I didn’t use the personality profile planning sheet given to us on Blackboard, however I wrote it myself & this helped me to plan the making of my avatar. It was very useful because I keep referring back to it to check if I had forgotten anything.
While making my avatars, I learnt a lot of skills & techniques such as different types of liquify, how you use a preset in hue/saturation & many more skills.
I am mostly satisfied with my end result. However, I think that if I had spent more time trying to perfect certain things, I would of been happier with my final avatars.
If I was to redo my avatar, I would make sure that I as always using a mask & not rubbing out completely because not using a mask often set me back quite a bit.
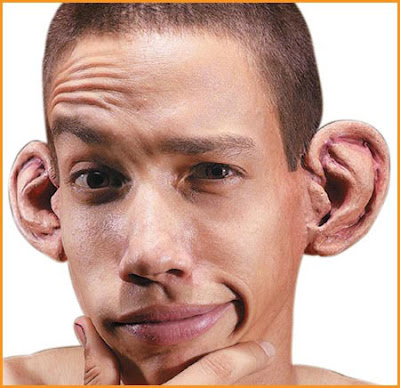
3RD AND FINAL
















Mar 20, 2011
My 2ND avatar....